package javafx8image;
import javafx.application.Application;
import javafx.beans.value.ChangeListener;
import javafx.beans.value.ObservableValue;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.control.Slider;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.scene.image.PixelReader;
import javafx.scene.image.PixelWriter;
import javafx.scene.image.WritableImage;
import javafx.scene.layout.StackPane;
import javafx.scene.layout.VBox;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
/**
*
* @web http://java-buddy.blogspot.com/
*/
public class JavaFX8Image extends Application {
Image imageSrc;
Slider sliderHueShift;
Slider sliderSaturationFactor;
Slider sliderBrightnessFactor;
Slider sliderOpacityFactor;
ImageView imageViewDest;
@Override
public void start(Stage primaryStage) {
imageSrc = new Image("http://goo.gl/kYEQl");
sliderHueShift = new Slider(0, 360, 0);
sliderSaturationFactor = new Slider(0, 1, 1);
sliderBrightnessFactor = new Slider(0, 1, 1);
sliderOpacityFactor = new Slider(0, 1, 1);
sliderHueShift.valueProperty().addListener(listener);
sliderSaturationFactor.valueProperty().addListener(listener);
sliderBrightnessFactor.valueProperty().addListener(listener);
sliderOpacityFactor.valueProperty().addListener(listener);
imageViewDest = new ImageView();
WritableImage imageDest = copyImage(imageSrc,
sliderHueShift.getValue(),
sliderSaturationFactor.getValue(),
sliderBrightnessFactor.getValue(),
sliderOpacityFactor.getValue());
imageViewDest.setImage(imageDest);
VBox vBox = new VBox();
vBox.getChildren().addAll(
new Label("hueShift"),
sliderHueShift,
new Label("saturationFactor"),
sliderSaturationFactor,
new Label("brightnessFactor"),
sliderBrightnessFactor,
new Label("opacityFactor"),
sliderOpacityFactor,
imageViewDest);
StackPane root = new StackPane();
root.getChildren().addAll(vBox);
Scene scene = new Scene(root, 640, 360);
primaryStage.setTitle("java-buddy.blogspot.com");
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
ChangeListener<Number> listener = new ChangeListener<Number>(){
@Override
public void changed(ObservableValue<? extends Number> observable,
Number oldValue, Number newValue) {
WritableImage imageDest = copyImage(imageSrc,
sliderHueShift.getValue(),
sliderSaturationFactor.getValue(),
sliderBrightnessFactor.getValue(),
sliderOpacityFactor.getValue());
imageViewDest.setImage(imageDest);
}
};
private WritableImage copyImage(
Image src,
double hueShift,
double saturationFactor,
double brightnessFactor,
double opacityFactor) {
PixelReader pixelReader = src.getPixelReader();
WritableImage dest
= new WritableImage(
(int) src.getWidth(),
(int) src.getHeight());
PixelWriter pixelWriter = dest.getPixelWriter();
for (int y = 0; y < src.getHeight(); y++) {
for (int x = 0; x < src.getWidth(); x++) {
Color color = pixelReader.getColor(x, y);
color = color.deriveColor(
hueShift,
saturationFactor,
brightnessFactor,
opacityFactor);
pixelWriter.setColor(x, y, color);
}
}
return dest;
}
}
Thursday, June 19, 2014
Color.deriveColor() example
Example of setting of hueShift, saturationFactor, brightnessFactor, opacityFactor in Color.deriveColor().
Wednesday, June 18, 2014
Various effect of creating Color with brighter(), darker(), saturate(), desaturate(), grayscale() and invert().
This example show various effect of creating Color when copying image, with brighter(), darker(), saturate(), desaturate(), grayscale() and invert().
package javafx8image;
import javafx.application.Application;
import javafx.beans.value.ChangeListener;
import javafx.beans.value.ObservableValue;
import javafx.collections.FXCollections;
import javafx.collections.ObservableList;
import javafx.scene.Scene;
import javafx.scene.control.ListView;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.scene.image.PixelReader;
import javafx.scene.image.PixelWriter;
import javafx.scene.image.WritableImage;
import javafx.scene.layout.HBox;
import javafx.scene.layout.StackPane;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
/**
*
* @web http://java-buddy.blogspot.com/
*/
public class JavaFX8Image extends Application {
@Override
public void start(Stage primaryStage) {
Image imageSrc = new Image("http://goo.gl/kYEQl");
ListView listView = new ListView();
ImageView imageViewDest = new ImageView();
ObservableList<String> items =
FXCollections.observableArrayList (
"NO", "brighter", "darker", "saturate", "desaturate",
"grayscale", "invert");
listView.setItems(items);
listView.getSelectionModel().selectedItemProperty().addListener(
new ChangeListener<String>(){
@Override
public void changed(ObservableValue<? extends String> observable,
String oldValue, String newValue) {
WritableImage imageDest = copyImage(imageSrc,
(String)listView.getSelectionModel().getSelectedItem());
imageViewDest.setImage(imageDest);
}
});
WritableImage imageDest = copyImage(imageSrc,
(String)listView.getSelectionModel().getSelectedItem());
imageViewDest.setImage(imageDest);
HBox hBox = new HBox();
hBox.getChildren().addAll(imageViewDest, listView);
StackPane root = new StackPane();
root.getChildren().addAll(hBox);
Scene scene = new Scene(root, 300, 250);
primaryStage.setTitle("java-buddy.blogspot.com");
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
private WritableImage copyImage(Image src, String op) {
PixelReader pixelReader = src.getPixelReader();
WritableImage dest
= new WritableImage(
(int) src.getWidth(),
(int) src.getHeight());
PixelWriter pixelWriter = dest.getPixelWriter();
for (int y = 0; y < src.getHeight(); y++) {
for (int x = 0; x < src.getWidth(); x++) {
Color color = pixelReader.getColor(x, y);
if(op!=null){
switch(op){
case "brighter":
color = color.brighter();
break;
case "darker":
color = color.darker();
break;
case "saturate":
color = color.saturate();
break;
case "desaturate":
color = color.desaturate();
break;
case "grayscale":
color = color.grayscale();
break;
case "invert":
color = color.invert();
break;
}
}
pixelWriter.setColor(x, y, color);
}
}
return dest;
}
}
Tuesday, June 17, 2014
PixelReader, PixelWriter and WritableImage
Example to show how to copy image to WritableImage with PixelReader, PixelWriter.
Next:
- Various effect of creating Color with brighter(), darker(), saturate(), desaturate(), grayscale() and invert().
package javafx8image;
import javafx.application.Application;
import javafx.event.ActionEvent;
import javafx.event.EventHandler;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.Label;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.scene.image.PixelReader;
import javafx.scene.image.PixelWriter;
import javafx.scene.image.WritableImage;
import javafx.scene.input.MouseEvent;
import javafx.scene.layout.StackPane;
import javafx.scene.layout.VBox;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
/**
*
* @web http://java-buddy.blogspot.com/
*/
public class JavaFX8Image extends Application {
@Override
public void start(Stage primaryStage) {
Button btn = new Button();
ImageView imageView = new ImageView();
ImageView imageViewDest = new ImageView();
Label label = new Label();
imageView.setOnMouseClicked(new EventHandler<MouseEvent>(){
@Override
public void handle(MouseEvent event) {
imageView.setImage(null);
imageViewDest.setImage(null);
label.setText("");
}
});
btn.setText("Load image");
btn.setOnAction(new EventHandler<ActionEvent>() {
@Override
public void handle(ActionEvent event) {
Image image = new Image("http://goo.gl/kYEQl");
imageView.setImage(image);
//copy image
PixelReader pixelReader = image.getPixelReader();
WritableImage writableImage =
new WritableImage(
(int)image.getWidth(),
(int)image.getHeight());
PixelWriter pixelWriter = writableImage.getPixelWriter();
for(int y=0; y<image.getHeight(); y++){
for(int x=0; x<image.getWidth(); x++){
Color color = pixelReader.getColor(x, y);
color = color.brighter();
pixelWriter.setColor(x, y, color);
}
}
imageViewDest.setImage(writableImage);
label.setText(image.getWidth() + " x " + image.getHeight());
}
});
VBox vBox = new VBox();
vBox.getChildren().addAll(btn, imageView, imageViewDest, label);
StackPane root = new StackPane();
root.getChildren().addAll(vBox);
Scene scene = new Scene(root, 300, 250);
primaryStage.setTitle("java-buddy.blogspot.com");
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}
Next:
- Various effect of creating Color with brighter(), darker(), saturate(), desaturate(), grayscale() and invert().
Monday, June 16, 2014
JavaFX 8 ImageView, and detect MouseEvent
package javafx8image;
import javafx.application.Application;
import javafx.event.ActionEvent;
import javafx.event.EventHandler;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.scene.input.MouseEvent;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;
/**
*
* @web http://java-buddy.blogspot.com/
*/
public class JavaFX8Image extends Application {
@Override
public void start(Stage primaryStage) {
ImageView imageView = new ImageView();
imageView.setOnMouseClicked(new EventHandler<MouseEvent>(){
@Override
public void handle(MouseEvent event) {
imageView.setImage(null);
}
});
Button btn = new Button();
btn.setText("Load image");
btn.setOnAction(new EventHandler<ActionEvent>() {
@Override
public void handle(ActionEvent event) {
imageView.setImage(new Image("http://goo.gl/kYEQl"));
}
});
StackPane root = new StackPane();
root.getChildren().addAll(btn, imageView);
Scene scene = new Scene(root, 300, 250);
primaryStage.setTitle("java-buddy.blogspot.com");
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}
Use Lambda expression
package javafx8imagelambda;
import javafx.application.Application;
import static javafx.application.Application.launch;
import javafx.event.ActionEvent;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.scene.input.MouseEvent;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;
/**
*
* @web http://java-buddy.blogspot.com/
*/
public class JavaFX8ImageLambda extends Application {
@Override
public void start(Stage primaryStage) {
ImageView imageView = new ImageView();
//use Lambda expression
imageView.setOnMouseClicked((MouseEvent event) -> {
imageView.setImage(null);
});
Button btn = new Button();
btn.setText("Load image");
//use Lambda expression
btn.setOnAction((ActionEvent event) -> {
imageView.setImage(new Image("http://goo.gl/kYEQl"));
});
StackPane root = new StackPane();
root.getChildren().addAll(btn, imageView);
Scene scene = new Scene(root, 300, 250);
primaryStage.setTitle("java-buddy.blogspot.com");
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}
Friday, June 6, 2014
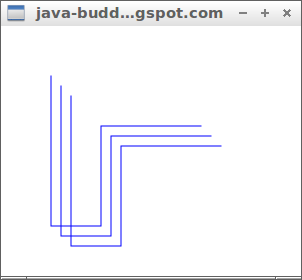
Draw ArrayList of Path on canvas
This example implement a ArrayList of Path, to store Paths. Then draw on canvas using GraphicsContext.
Use functional operation version:
package javafxdrawpatharray;
import java.util.ArrayList;
import java.util.List;
import javafx.application.Application;
import javafx.collections.ObservableList;
import javafx.scene.Scene;
import javafx.scene.canvas.Canvas;
import javafx.scene.canvas.GraphicsContext;
import javafx.scene.layout.StackPane;
import javafx.scene.paint.Color;
import javafx.scene.shape.LineTo;
import javafx.scene.shape.MoveTo;
import javafx.scene.shape.Path;
import javafx.scene.shape.PathElement;
import javafx.stage.Stage;
/**
*
* @web http://java-buddy.blogspot.com/
*/
public class JavaFXDrawPathArray extends Application {
List<Path> pathList;
@Override
public void start(Stage primaryStage) {
Canvas canvas = new Canvas(300, 250);
GraphicsContext graphicsContext = canvas.getGraphicsContext2D();
initPathList();
drawSomething(graphicsContext);
StackPane root = new StackPane();
root.getChildren().add(canvas);
Scene scene = new Scene(root, 300, 250);
primaryStage.setTitle("java-buddy.blogspot.com");
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
private void initPathList(){
pathList = new ArrayList<>();
Path p = new Path();
p.getElements().add(new MoveTo(50, 50));
p.getElements().add(new LineTo(50, 200));
p.getElements().add(new LineTo(100, 200));
p.getElements().add(new LineTo(100, 100));
p.getElements().add(new LineTo(200, 100));
pathList.add(p);
p = new Path();
p.getElements().add(new MoveTo(60, 60));
p.getElements().add(new LineTo(60, 210));
p.getElements().add(new LineTo(110, 210));
p.getElements().add(new LineTo(110, 110));
p.getElements().add(new LineTo(210, 110));
pathList.add(p);
p = new Path();
p.getElements().add(new MoveTo(70, 70));
p.getElements().add(new LineTo(70, 220));
p.getElements().add(new LineTo(120, 220));
p.getElements().add(new LineTo(120, 120));
p.getElements().add(new LineTo(220, 120));
pathList.add(p);
}
private void drawSomething(GraphicsContext gc){
gc.setFill(Color.RED);
gc.setStroke(Color.BLUE);
gc.setLineWidth(1);
for(Path p : pathList){
ObservableList<PathElement> l = p.getElements();
gc.beginPath();
for (PathElement pe : l){
if(pe.getClass()==MoveTo.class){
gc.moveTo(((MoveTo)pe).getX(), ((MoveTo)pe).getY());
}else if(pe.getClass()==LineTo.class){
gc.lineTo(((LineTo)pe).getX(), ((LineTo)pe).getY());
}
}
gc.stroke();
gc.closePath();
}
}
}
Use functional operation version:
package javafxdrawpatharray2;
import java.util.ArrayList;
import java.util.List;
import javafx.application.Application;
import static javafx.application.Application.launch;
import javafx.collections.ObservableList;
import javafx.scene.Scene;
import javafx.scene.canvas.Canvas;
import javafx.scene.canvas.GraphicsContext;
import javafx.scene.layout.StackPane;
import javafx.scene.paint.Color;
import javafx.scene.shape.LineTo;
import javafx.scene.shape.MoveTo;
import javafx.scene.shape.Path;
import javafx.scene.shape.PathElement;
import javafx.stage.Stage;
/**
*
* @web http://java-buddy.blogspot.com/
*/
public class JavaFXDrawPathArray2 extends Application {
List<Path> pathList;
@Override
public void start(Stage primaryStage) {
Canvas canvas = new Canvas(300, 250);
GraphicsContext graphicsContext = canvas.getGraphicsContext2D();
initPathList();
drawSomething(graphicsContext);
StackPane root = new StackPane();
root.getChildren().add(canvas);
Scene scene = new Scene(root, 300, 250);
primaryStage.setTitle("java-buddy.blogspot.com");
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
private void initPathList(){
pathList = new ArrayList<>();
Path p = new Path();
p.getElements().add(new MoveTo(50, 50));
p.getElements().add(new LineTo(50, 200));
p.getElements().add(new LineTo(100, 200));
p.getElements().add(new LineTo(100, 100));
p.getElements().add(new LineTo(200, 100));
pathList.add(p);
p = new Path();
p.getElements().add(new MoveTo(60, 60));
p.getElements().add(new LineTo(60, 210));
p.getElements().add(new LineTo(110, 210));
p.getElements().add(new LineTo(110, 110));
p.getElements().add(new LineTo(210, 110));
pathList.add(p);
p = new Path();
p.getElements().add(new MoveTo(70, 70));
p.getElements().add(new LineTo(70, 220));
p.getElements().add(new LineTo(120, 220));
p.getElements().add(new LineTo(120, 120));
p.getElements().add(new LineTo(220, 120));
pathList.add(p);
}
private void drawSomething(GraphicsContext gc){
gc.setFill(Color.RED);
gc.setStroke(Color.BLUE);
gc.setLineWidth(1);
pathList.stream().map((p) -> p.getElements()).map((l) -> {
gc.beginPath();
l.stream().forEach((pe) -> {
if(pe.getClass()==MoveTo.class){
gc.moveTo(((MoveTo)pe).getX(), ((MoveTo)pe).getY());
}else if(pe.getClass()==LineTo.class){
gc.lineTo(((LineTo)pe).getX(), ((LineTo)pe).getY());
}
});
return l;
}).map((_item) -> {
gc.stroke();
return _item;
}).forEach((_item) -> {
gc.closePath();
});
}
}