The VBox layout pane arranging a series of nodes in a single column vertically.
Example:

package javafx_layoutpanes;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.BorderPane;
import javafx.scene.layout.HBox;
import javafx.scene.layout.VBox;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
/**
*
* @web http://java-buddy.blogspot.com/
*/
public class JavaFX_LayoutPanes extends Application {
/**
* @param args the command line arguments
*/
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage primaryStage) {
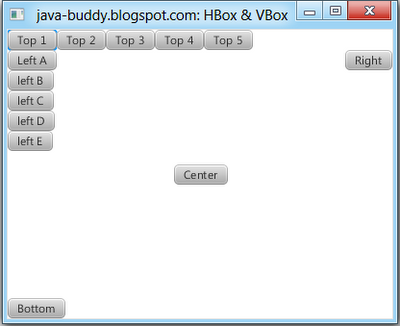
primaryStage.setTitle("java-buddy.blogspot.com: HBox & VBox");
Group root = new Group();
double width = 400;
double height = 300;
Scene scene = new Scene(root, width, height, Color.WHITE);
BorderPane borderPane = new BorderPane();
borderPane.setPrefSize(width, height);
HBox hbox = new HBox();
hbox.getChildren().addAll(
new Button("Top 1"),
new Button("Top 2"),
new Button("Top 3"),
new Button("Top 4"),
new Button("Top 5"));
VBox vbox = new VBox();
vbox.getChildren().addAll(
new Button("Left A"),
new Button("left B"),
new Button("left C"),
new Button("left D"),
new Button("left E"));
borderPane.setTop(hbox);
borderPane.setBottom(new Button("Bottom"));
borderPane.setCenter(new Button("Center"));
borderPane.setLeft(vbox);
borderPane.setRight(new Button("Right"));
root.getChildren().add(borderPane);
primaryStage.setScene(scene);
primaryStage.show();
}
}
No comments:
Post a Comment