The former post describe how to "
Install RXTX on Ubuntu". It simple download the files to your system, but Java not know where is it! To work with installed RxTx, you have to setup Build Path to compile the code, and copy the binaries (.so files) to java library path.
Setup Java Build Path in NetBeans:
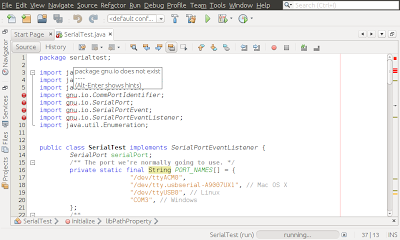
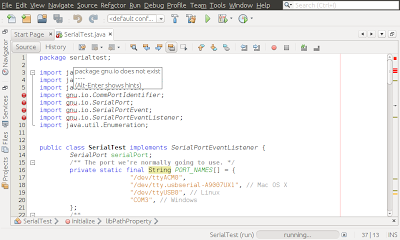
If build path not set correctly, error of "package gnu.io does not exist" will be thrown.
 |
| "package gnu.io does not exist" thrown without Build Path set |
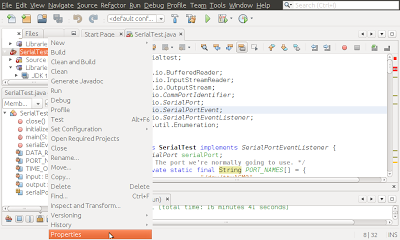
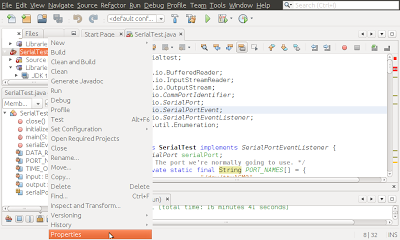
- Right click your project, select Properties.
 |
| Setup project properties |
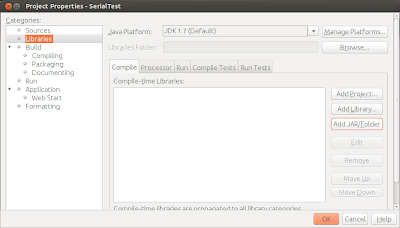
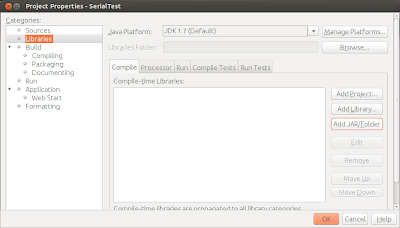
- Select Libraries in Categories, Compiler tab and click Add JAR/Folder button.
 |
| Add JAR/Folder |
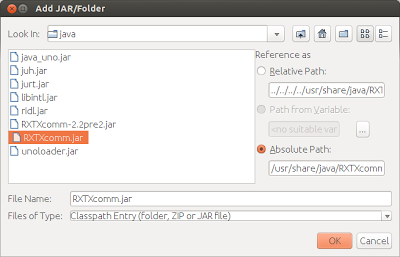
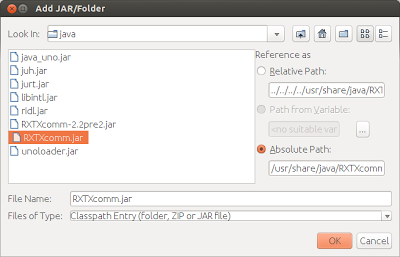
- Browse to select RXTXcomm.jar, should be in /usr/share/java folder, and click OK to accept.
 |
| Add RXTXcomm.jar |
- Click OK again to finish. It should be compiled without error.
Copy the binaries (.so files) to java library path:
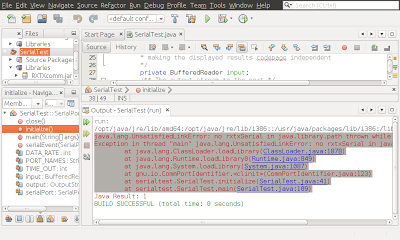
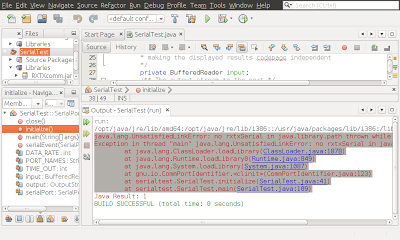
Without corresponding .so files in java library path, you will get error of "UnsatisfiedLinkError: no rxtxSerial in java.library.path" in run time, like this:
java.lang.UnsatisfiedLinkError: no rxtxSerial in java.library.path thrown while loading gnu.io.RXTXCommDriver
Exception in thread "main" java.lang.UnsatisfiedLinkError: no rxtxSerial in java.library.path
at java.lang.ClassLoader.loadLibrary(ClassLoader.java:1878)
at java.lang.Runtime.loadLibrary0(Runtime.java:849)
at java.lang.System.loadLibrary(System.java:1087)
at gnu.io.CommPortIdentifier.<clinit>(CommPortIdentifier.java:123)
at serialtest.SerialTest.initialize(SerialTest.java:41)
at serialtest.SerialTest.main(SerialTest.java:109)
 |
| UnsatisfiedLinkError |
- Refer to the post "
Get property of java library path" to know where is the library folder.
- Copy the binaries librxtxSerial.so and librxtxParallel.so (should be in /usr/lib/jni/) to one of the library folder (for example: /opt/java/jre/lib/i386/).
$
sudo cp /usr/lib/jni/librxtxSerial.so /opt/java/jre/lib/i386/librxtxSerial.so
$
sudo cp /usr/lib/jni/librxtxParallel.so /opt/java/jre/lib/i386/librxtxParallel.so